
Sisältö
- Määritelmä - mitä verkkosivustojen kehys tarkoittaa?
- Johdanto Microsoft Azureen ja Microsoft Cloud | Tämän oppaan läpi opit mitä pilvipalvelussa on kyse ja kuinka Microsoft Azure voi auttaa sinua siirtämään ja johtamaan yritystä pilvestä.
- Techopedia selittää verkkosivuston kehysrakenteen
Määritelmä - mitä verkkosivustojen kehys tarkoittaa?
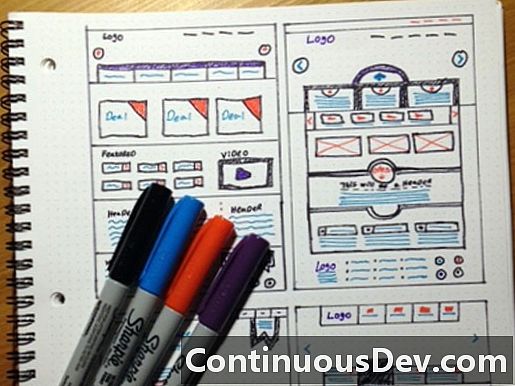
Verkkosivuston kehys on visuaalinen opas, joka edustaa verkkosivuston luustokehystä ja osoittaa missä visuaaliset ja käyttöliittymäkomponentit sijaitsevat. Rautakehyksiä käytetään verkkosivustoelementtien nopeaan kuvaamiseen tietyn tarkoituksen saavuttamiseksi, olipa kyse sitten estetiikasta tai käytettävyydestä. Tämä antaa sidosryhmille mahdollisuuden saada nopeasti visuaalinen viittaus verkkosivuelementtien sijaintiin ilman, että suunnittelijaa vaaditaan luomaan varsinainen sivusto, mikä nopeuttaa suunnittelupäätöksen prosessia.
Verkkosivuston lankakehystä kutsutaan myös kaavamaiseksi sivuksi tai ruudun siniseksi.
Johdanto Microsoft Azureen ja Microsoft Cloud | Tämän oppaan läpi opit mitä pilvipalvelussa on kyse ja kuinka Microsoft Azure voi auttaa sinua siirtämään ja johtamaan yritystä pilvestä.
Techopedia selittää verkkosivuston kehysrakenteen
Verkkosivun rautakehyksiä käytetään yleisesti ilmoittamaan sidosryhmille ja asiakkaille, kuinka varsinainen verkkosivusto järjestetään. Rautakehyksistä puuttuu topografinen tyyli, väri ja grafiikka, ja ne koostuvat pääosin viivoista ja muodoista, jotka edustavat niitä korvaavia kohteita, kuten kuvia ja navigointielementtejä. Tämä johtuu siitä, että verkkosivuston kehysten päätarkoitus on visualisoida verkkosivuston toiminnallisuus, käyttäytyminen ja sisältö.
Lankakehyksiä voidaan luoda eri tavoin manuaalisista lyijykynäpiirroksista tai piirrosluonnoksista erityyppisiin erityisohjelmistoihin omistus- ja avoimen lähdekoodin valinnoilla. Verkkosivun kehyshyödyn etuna on, että sen voi tehdä kuka tahansa, mukaan lukien muut kuin suunnittelijat, koska ideoita on helppo välittää sen avulla, joten jopa johtaja voi välittää ideansa joukkueelle, jolloin jälkimmäinen voi rakentaa niihin. ideoita tai käytä niitä suuntiin.
Seuraavat ovat verkkosivustojen kehysten painopistealueita:
- Design
- toiminnallisuus
- Tietojen ja toimintojen priorisointi
- Helppo räätälöinti; muuttamalla mallia menemälläsi